
Обучаем веб-разработке с 2016 года
Уже больше 7 000 выпускников
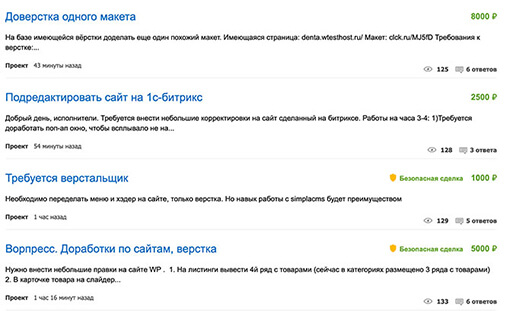
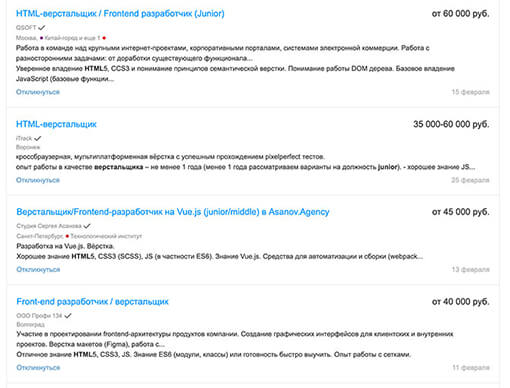
Разработчик сайтов онлайн-курс для тех, кто хочет не просто делать сайты, но и зарабатывать
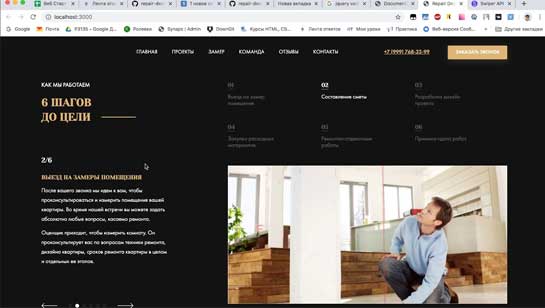
Научитесь разрабатывать современные сайты с нуля за 8 недель, сделаете 3 проекта в портфолио. Но главное — найдёте свой первый заказ или получите приглашение на собеседование
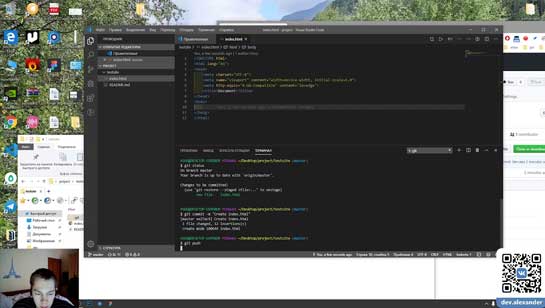
Записаться на курс- Подходит для тех, кто впервые слышит о вёрстке сайтов
- Результат уже в конце первой недели обучения — свёрстанная страничка
- Для обучения нужен простой ноутбук или компьютер с доступом в интернет